사용자 정보 채팅 예제
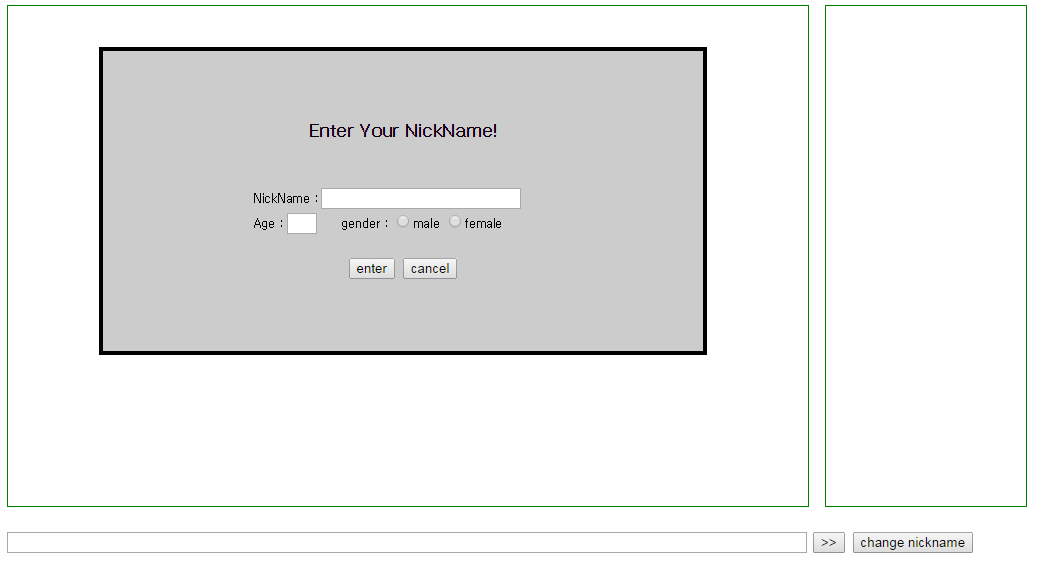
아래는 데모로 완성된 화면입니다.
“간단한 채팅 예제” 에서 바뀐 부분은 처음 페이지에 접속할 때 nickename, 나이, 성별을 입력 받는 화면과 오른쪽 하단에 change nickname 을 이용해서 접속 중에 해당 정보를 바꾸는 버튼, 오른쪽에 채팅방 접속 유저 리스트를 표현하는 부분이 추가되었습니다.
opengroup 부분은 다음과 같이 수정합니다.
client.openGroup('chat-group', {
'custevent' : true,
'custinfo' : custinfo,
'clientevent' : true,
}, function(data) {
// 사용자 목록 화면 그리기
});
다음의 3 가지 CUSTOMER INFO 이벤트 함수를 추가합니다.
// 사용자 login 콜백
group.onUserIn(function(userid, custinfo) {
// custinfo.nickname 님이 입장하셨습니다.
// 사용자 목록 화면 그리기
});
// 사용자 logout 콜백
group.onUserOut(function(userid, custinfo) {
// custinfo.nickname 님이 퇴장하셨습니다.
// 사용자 목록 화면 그리기
});
// 다른 client의 사용자 정보가 수정되었을 경우 해당 함수에 callback된다.
group.onUserUpdated(function(userid, custinfo) {
// custinfo.nickname 으로 대화명이 변경되었습니다.
// 사용자 목록 화면 그리기
});
nickname 등의 정보가 변경된 경우는 다음의 함수를 호출한다.
group.updateUser(custinfo);
화면에 사용자 목록화면을 그릴 경우 다음의 샘플 처럼 구현하시면 됩니다.
var _jsondata = group.getUserList();
for ( var userid in _jsondata) {
// 유저 목록을 화면에 그린다.
}