1.1 시작 전에 필요한 작업들
먼저 간단한 가입을 통해 PRODUCTKEY를 받습니다.
DPUSH PRODUCTKEY 받기
가입 후에 채팅을 위해서는 두가지 세팅이 필요합니다.
“Customer Info사용 체크” 와 “클라이언트 메시지 체크” 입니다.
설정방법 가이드 보기
1.2 채팅 화면 HTML
위와 같이 간단히 메세지를 입력했을때 받을수 있는 간단한 채팅창을 만들어 보도록 하겠습니다.
<!DOCTYPE html> <html> <head> <meta http-equiv="X-UA-Compatible" content="IE=EDGE" /> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <form name="chatform" onsubmit="return false;"> <div style="width:1020px; height:500px;"> <div id="chatscreen" style="width:90%;height:90%;border:1px solid green;overflow:auto; float:left"></div> <input type="text" name="chatinput" id="chatinput" style="width:80%" onKeyPress="javascript:(event.keyCode == 13) ? talk(): null;"/> <input type="button" value=">>" onclick="talk()" style="width:10%"></div> </form> </body> </html>
위와 같은 간단한 html 을 작성합니다.
1.3 JAVASCRIPT
소스안에 다음의 JAVASCRIPT를 추가하시면 됩니다.
<script src="http://jslib.dpush.co.kr:9000"></script>
<script>
var client = new DPClient('발급받은 PRODUCTKEY');
var group = client.openGroup('chat-group',{'sendevent':true});
group.onReceive('chat-action', function(data, userid, custinfo) {
var chatscreen = document.getElementById("chatscreen");
chatscreen.innerHTML += data + "
";
chatscreen.scrollTop = chatscreen.scrollHeight;
});
function talk() {
var txt = document.getElementById("chatinput").value;
document.getElementById("chatinput").value = '';
group.send('chat-action', txt);
}
</script>
var client = new DPClient(‘발급받은 PRODUCTKEY’);
이 부분에 가입시 발급받은 PRODUCTKEY를 입력합니다.
client.openGroup(‘chat-group’,{‘sendevent':true});
client의 openGroup에서 sendevent를 true로 설정하셔야 client에서 메세지를 전송할 수 있게 됩니다.
1.4 FULL SOURCE
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=EDGE" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://jslib.dpush.co.kr:9000"></script>
<script>
var client = new DPClient('발급받은 PRODUCTKEY');
var group = client.openGroup('chat-group',{'sendevent':true});
group.onReceive('chat-action', function(data, userid, custinfo) {
var chatscreen = document.getElementById("chatscreen");
chatscreen.innerHTML += data + "
";
chatscreen.scrollTop = chatscreen.scrollHeight;
});
function talk() {
var txt = document.getElementById("chatinput").value;
document.getElementById("chatinput").value = '';
group.send('chat-action', txt);
}
</script>
</head>
<body>
<form name="chatform" onsubmit="return false;">
<div style="width:1020px; height:500px;">
<div id="chatscreen" style="width:90%;height:90%;border:1px solid green;overflow:auto; float:left"></div>
<input type="text" name="chatinput" id="chatinput" style="width:80%" onKeyPress="javascript:(event.keyCode == 13) ? talk(): null;"/>
<input type="button" value=">>" onclick="talk()" style="width:10%"></div>
</form>
</body>
</html>
2. CUSTOMER INFO 추가 (닉네임등의 개인정보 추가)
2.1 CUSTOMER INFO
CUSTOMER INFO는 참여한 그룹에 Client 개인 정보입니다. DPMessage 에서 고객의 Business를 적용 할 수 있는 유일한 수단입니다. 앞에서 간단한 채팅 예제 경우 완성도를 높이기 위해서 채팅에 관련된 nickname이 필요할 수 있습니다. 이러한 데이터를 DPMessage Server에 보내서 다른 Client와 Sync를 맞추는 작업이 필요합니다. 또한 Client가 챗방에 접속하거나 접속이 끊겼을 경우 해당 이벤트에 대한 내용도 Client들에게 전달해야 합니다.
자세한 CUSTOMER INFO의 내용은 사이트의 문서를 참고 하시면 됩니다.
CUSTOMER INFO DOCUMENT 보기
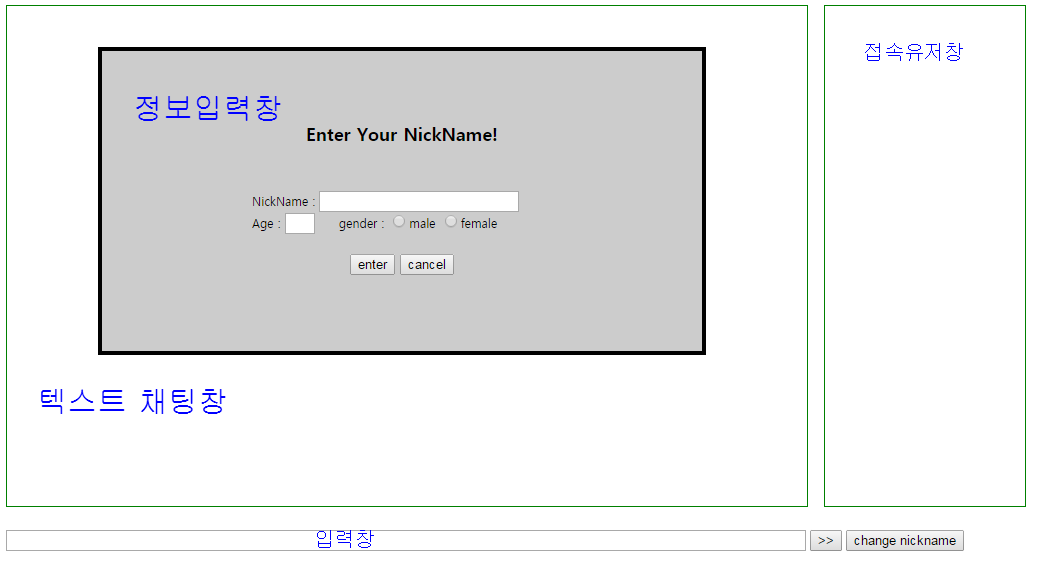
2.2 사용자 정보를 추가한 HTML 화면
간단한 챗창에서 유저목록을 추가하여 화면을 구성하도록 하겠습니다.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
body {font-size:12px; color:black;}
div {font-size:12px; color:black;}
.userchange {font-size:12px; color:black;}
.usernick {font-size:12px; color:blue;}
</style>
</head>
<body onload="init()">
<form name="chatform" onsubmit="return false;">
<div style="width:1020px;height:505px;">
<div id="chatscreen" style="width:800px;height:500px;border:1px solid green;overflow:auto; float:left">
<div id="simplediv" style="display:none; background-color:#cccccc;top:50px;left:100px;position:absolute;border:4px solid black;width:600px;height:300px">
<center>
<h2 style="margin:70px 0 20px 0px;">Enter Your NickName!</h2>
<div id="alerttext" name="alerttext" style="color:red;margin:10px 0 10px 0px;"> </div>
<div style="width:300px;text-align:left;"">
<span style="width:60px;">
NickName :
</span>
<span>
<input type="text" name="nickname" style="width:200px;heigth:30px">
</span></div>
<div style="width:300px;text-align:left;">
<span>
Age :
</span>
<span>
<input type="text" name="age" style="width:30px;heigth:30px">
</span>
<span style="margin-left:20px;">
gender :
</span>
<span>
<input type="radio" name="gender" value="M">male <input type="radio" name="gender" value="F">female
</span></div>
<div style="margin:20px 0 0 0">
<input type="button" value="enter" onclick="setcookienick()">
<input type="button" value="cancel" onclick="closeNickPop()"></div>
</center></div>
</div>
<div id="chatusers" style="width:200px;height:500px;border:1px solid green;overflow:auto;float:right;"></div>
</div>
<div style="margin:20px 0 0 0">
<input type="hidden" name="chatinput" value=""/>
<input type="text" name="chatinput" id="chatinput" style="width:800px" onKeyPress="inputTalk()"/>
<input type="button" value=">>" onclick="talk()">
<input type="button" value="change nickname" onclick="chgnick()"></div>
</form>
</body>
</html>
2.3 JAVASCRIPT
소스 안에 JAVASCRIPT는 다음과 같습니다.
<script src="http://jslib.dpush.co.kr:9000"></script>
<script>
var group = null;
var client = null;
var ischgnick = false;
var custinfo = null;
function roominit(custinfo) {
client = new DPClient('발급받은 PRODUCTKEY');
group = client.openGroup('chat-group', {
'sendevent' : true,
'custevent' : true,
'custinfo' : custinfo,
}, function(data) {
writeUsers();
});
group.onReceive('chat-action', function(data, userid, custinfo) {
var nickname = "";
if (custinfo != null && custinfo.nickname != null) {
nickname = custinfo.nickname;
}
writeChat('<font color=blue>[' + nickname + '] : </font>' + data + '');
});
// 사용자 login callback
group.onUserIn(function(userid, custinfo) {
if (custinfo.age == "") {
writeChat('<font class="usernick">\'' + custinfo.nickname + '\'</font><font class="userchange"> 님이 입장하셨습니다.</font>');
} else {
writeChat('<font class="usernick">\'' + custinfo.nickname + '(' + custinfo.age + ')\'</font><font class="userchange"> 님이 입장하셨습니다.</font>');
}
writeUsers();
});
// 사용자 logout callback
group.onUserOut(function(userid, custinfo) {
if (custinfo.age == "") {
writeChat('<font class="usernick">\'' + custinfo.nickname + '\'</font><font class="userchange"> 님이 퇴장하셨습니다.</font>');
} else {
writeChat('<font class="usernick">\'' + custinfo.nickname + '(' + custinfo.age + ')\'</font><font class="userchange"> 님이 퇴장하셨습니다.</font>');
}
writeUsers();
});
// 다른 client의 사용자 정보가 수정되었을 경우 해당 함수에 callback된다.
group.onUserUpdated(function(userid, custinfo) {
if (custinfo.age == "") {
writeChat('<font class="usernick">\'' + custinfo.nickname + '\'</font><font class="userchange"> 님으로 대화명이 변경되었습니다.</font>');
} else {
writeChat('<font class="usernick">\'' + custinfo.nickname + '(' + custinfo.age + ')\'</font><font class="userchange"> 님으로 대화명이 변경되었습니다.</font>');
}
writeUsers();
});
}
function talk() {
var txt = document.getElementById("chatinput").value;
document.getElementById("chatinput").value = '';
group.send('chat-action', txt);
}
function writeChat(msg) {
var chatscreen = document.getElementById("chatscreen");
chatscreen.innerHTML += msg + "
";
chatscreen.scrollTop = chatscreen.scrollHeight;
}
function writeUsers(jsondata) {
if (jsondata == null) {
var _jsondata = group.getUserList();
} else {
var _jsondata = JSON.parse(jsondata);
}
var html = "";
var chatusers = document.getElementById("chatusers");
for ( var socketid in _jsondata) {
html += " ";
if (_jsondata[socketid].nickname != '') {
html += _jsondata[socketid].nickname;
html += "(" + (_jsondata[socketid].age ? _jsondata[socketid].age : "미입력") + ")";
html += "[" + (_jsondata[socketid].gender ? _jsondata[socketid].gender : "미입력") + "]";
html += "
";
} else {
html += socketid + "
";
}
}
chatusers.innerHTML = "<font class=\"usernick\">" + html + "</font>";
}
function inputTalk() {
if (event.keyCode == 13) {
return talk();
}
}
// 쿠키 생성
function setCookie(cName, cValue, cDay) {
var expire = new Date();
expire.setDate(expire.getDate() + cDay);
cookies = cName + '=' + escape(cValue) + '; path=/ '; // 한글 깨짐을 막기위해 escape(cValue)를 합니다.
if (typeof cDay != 'undefined')
cookies += ';expires=' + expire.toGMTString() + ';';
document.cookie = cookies;
}
// 쿠키 가져오기
function getCookie(cName) {
cName = cName + '=';
var cookieData = document.cookie;
var start = cookieData.indexOf(cName);
var cValue = '';
if (start != -1) {
start += cName.length;
var end = cookieData.indexOf(';', start);
if (end == -1)
end = cookieData.length;
cValue = cookieData.substring(start, end);
}
return unescape(cValue);
}
function init() {
nickname = getCookie("nickname");
age = getCookie("age");
gender = getCookie("gender");
if (nickname) {
custinfo = {
'nickname' : nickname,
'age' : age,
'gender' : gender
};
roominit(custinfo);
} else {
simplediv.style.display = "block";
document.chatform.nickname.focus();
}
}
function setcookienick() {
if (document.chatform.nickname.value == "") {
document.chatform.nickname.focus();
document.getElementById("alerttext").innerHTML = "Check your nickname.";
return;
}
var _gender = "";
if (document.chatform.gender[0].checked) {
_gender = document.chatform.gender[0].value;
} else if (document.chatform.gender[1].checked) {
_gender = document.chatform.gender[1].value;
}
setCookie("nickname", document.chatform.nickname.value);
setCookie("gender", _gender);
setCookie("age", document.chatform.age.value);
custinfo = {
'nickname' : document.chatform.nickname.value,
'age' : document.chatform.age.value,
'gender' : _gender
}
simplediv.style.display = "none";
if (ischgnick) {
group.updateUser(custinfo);
} else {
roominit(custinfo);
}
}
function closeNickPop() {
simplediv.style.display = "none";
}
function chgnick() {
ischgnick = true;
simplediv.style.display = "";
}
</script>
소스 라인이 많이 길어지긴 하지만 대부분 화면 처리와 쿠키값 처리를 위한 부분입니다.
수정된 부분은 openGroup에서 custevent 를 true 설정해서 사용자 개인정보를 전달받도록 수정했으며 openGroup의 3번째 파라미터인 callback 함수를 등록하여 최초 접속 시에 writeUsers 란 함수에서 해당 유저의 목록을 보여주도록 변경되어 있습니다.
중요한 내용은 3가지의 event 함수를 등록하셔야 합니다.
group.onUserIn : 사용자가 접속했을때 발생되는 이벤트
group.onUserOut : 사용자가 접속 끊었을 때 발생되는 이벤트
group.onUserUpdated : 사용자가 개인정보를 변경했을 때 발생되는 이벤트
3종류 이벤트 함수 DOCUMENT 보기
NickName등의 개인 정보가 변경 되었을 경우 group.updateUser(custinfo); 를 호출하여 해당 내용은 전체 챗방에 접속한 Client들의 onUserUpdated 함수를 호출하게 됩니다.
FULL SOURCE는 다운 받으신 custinfochat.html을 참고하시면 됩니다.
3. 채팅의 서버공지 추가
3.1 BUSINESS SERVER
앞에서 나온 내용으로도 괜찮은(?) 간단한 채팅 어플이 완료되었습니다. 조금 더 심도있는 내용으로 BUSINESS SERVER 를 활용하는 공지메세지를 보내보도록 하겠습니다.
BUSINESS SERVER 는 간단하게 DPUSH SERVER API를 이용해서 직접 메세지를 보낼 수 있는 간단한 서버라고 생각하시면 됩니다.
BUSINESS SERVER DOCUMENT 보기
현 튜토리얼에서는 서버언어가 PHP로 가정해서 진행하도록 하겠습니다.
DPUSH 사이트의 DOWNLOAD에서 Server API의 PHP 라이브러리를 다운받아서 서버에 업로드 합니다.
PHP로 간단한 공지의 소스는 다음과 같습니다.
include "[라이브러리위치]/dpmessage.php";
$dpmessage = new DPServer("발급받은 PRODUCTKEY");
$dpmessage->send('chat-group','chat-action-notice', "Hello World!");
위에 소스는 간단한 예로 실제로 html의 input box에서 입력받도록 만들수도 있습니다.
3.2 JAVASCRIPT
추가되는 JAVASCRIPT는 간단합니다.
그룹 선언 이후에 다음의 onReceive 함수만 추가해 주면 됩니다.
group.onReceive('chat-action-notice', function(data, userid, custinfo) {
// 서버 공지에 대한 내용을 받는다.
writeChat('<font color=blue><b>[공지] : ' + data + '</b></font>');
});
그룹은 메세지를 받는 전체 단위입니다. 즉 같은 그룹명으로 오픈된 전체 client는 send 메세지를 통해서 메세지를 전달 받게 됩니다. 여기서 action명을 통해서 해당 메세지를 받아서 처리하는 내용을 구분하게 됩니다. 예로 앞서서 chat-action과 chat-notice-action이 둘다 onReceive 함수로 등록되어 있는 경우 일반채팅과 공지를 둘 다 받아서 처리할 수 있습니다. chat-action만 등록되어 있는 경우 공지메세지를 받긴 하지만 처리하는 receive함수가 없기 때문에 푸시 메세지를 받기만 할 뿐 아무런 동작을 하지 않습니다.
onReceive & Send DOCUMENT 보기
FULL SOURCE는 다운 받으신 noticechat.html을 참고하시면 됩니다.
문서와 소스 받기